前のページに戻る |
HTML入門の表紙へ |
次のページへ |
3. クリッカブルマップで画像リンク
〜 クリッカブルマップの使い方 〜
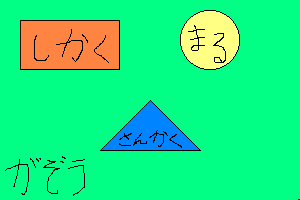
| 3-1. クリッカブルマップって何? |
|
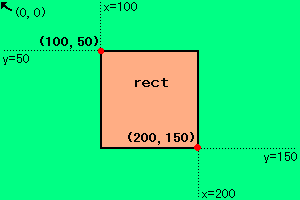
| 3-2. クリッカブルマップの基本形 | ||||||||||||||||||
|
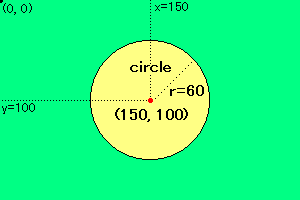
| 3-3. 丸いクリッカブルマップ | ||||
|
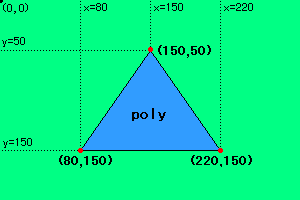
| 3-4. 多角形のクリッカブルマップ | ||||
|
| 3-5. クリッカブルマップ作成ソフトを使う |
|
| 3-6. クリッカブルマップを使うときの注意 |
|
|
クリッカブルマップはこれでおしまいです。
いよいよ次は上級編最後の授業、プラグインを使った音楽演奏です。 |
前のページに戻る |
HTML入門の表紙へ |
次のページへ |