前のページ |
HTML入門の表紙へ |
次のページへ |
2. ホームページのきほんのき
〜 ホームページの基本型と改行、中央そろえ 〜
| 2-1. ホームページのおまじない!? | |
|
| 2-2. 改行もタグで指定 | |||||||
|
| 2-3. まん中にそろえる | ||||
|
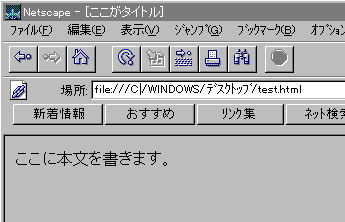
| 2-4. こんなんできましたけど | |
|
| 2-5. わたしのホームはここです |
|
|
さて、一応ページらしきものが書けました。 でもきっと、こんなページじゃあなたは満足できないはず・・・ そこで次は、文字の色や大きさを変えるテクニックをお教えしましょう。 |
前のページ |
HTML入門の表紙へ |
次のページへ |